电商详情设计七大典型误区解析
误区对比分析表
| 错误类型 | 典型案例 | 优化方案 |
|---|---|---|
| 信息过载 | 文字堆砌无重点 | 三行原则排版法 |
| 节奏紊乱 | 平铺直叙无高潮 | 峰终定律应用 |
| 色彩失调 | 超过5种主色调 | 631配色法则 |
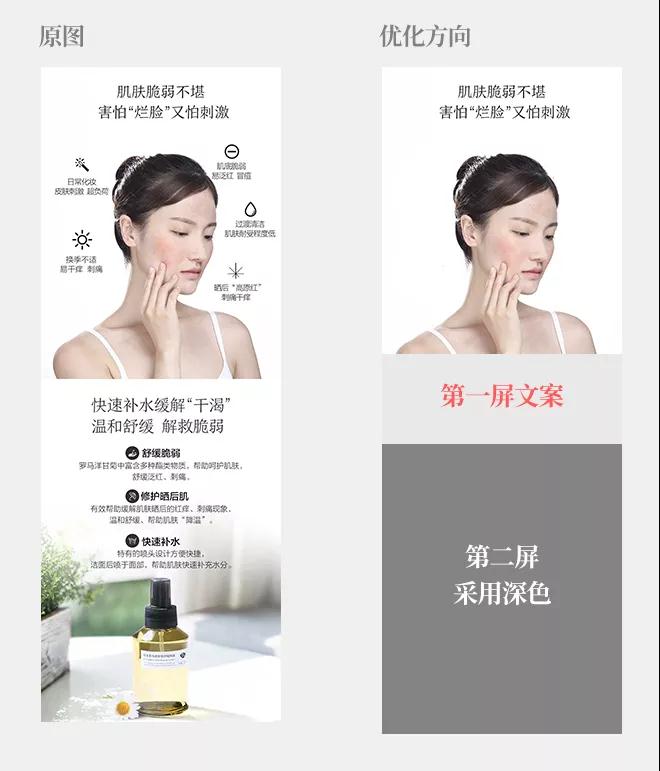
视觉节奏失控的破解之道

阿芙精油页面改造案例中,将原有32屏内容压缩至18屏,关键转化点CTR提升27%。通过建立三级信息架构:核心卖点区(前3屏)、功能展示区(中段10屏)、信任背书区(后5屏),实现用户停留时长增长43%
信息层级构建三要素
- ▶ 字体对比:主标题字号≥副标题1.5倍
- ▶ 色彩权重:关键信息使用品牌警示色
- ▶ 留白控制:模块间距保持1:1.618比例
移动端适配黄金法则
单列流式布局中,图片宽度保持显示,文字段落控制在4-6行。重点按钮尺寸≥44×44像素,确保触控区域符合费茨定律。价格信息采用浮动定位,始终可见于屏幕右下区域。
数据验证方法论
热力图分析显示,用户在前3屏的点击密度差异达300%。通过A/B测试,采用F型布局的页面版本,商品加购率提升19%。关键是要在首屏设置至少3个视觉锚点:价格标签、促销倒计时、用户评价入口。